


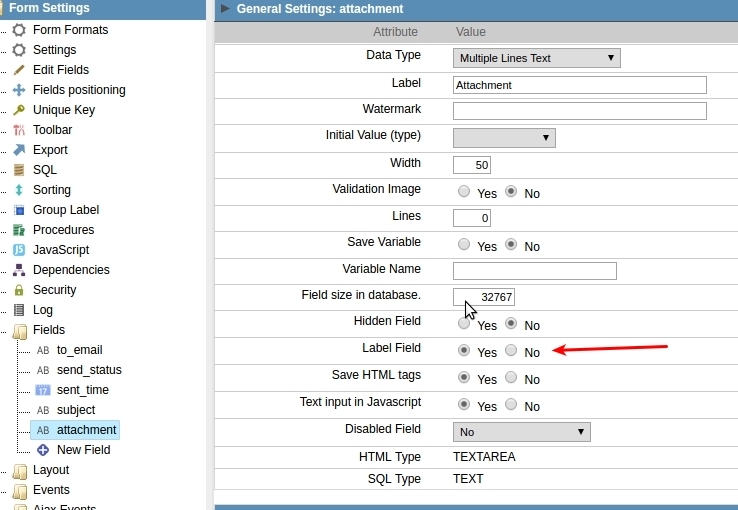
In the created theme (Sc8_BlueWood copy) to access the page option in the Calendar area.
SCRIPTCASE CHANGE CSS BY CLASS CODE
As safety make a copy of Sc8_BlueWood topic and use the following code in the editor area. In this example I will use the calendar application. attributestr Selector: The attributestr selector is used to select that elements. wildcard also known as containing wildcard. It selects similar type of class name or attribute and use CSS property. Wildcard selector is used to select multiple elements simultaneously. Scriptcase supports most used databases, like Oracle, DB2, MS SQLServer, MySQL, PostgreSQL, Sybase, MS Access and more. Through a friendly interface, the ScriptCase creates web applications extremely fast with quality and team integration, saving time, lowering costs and increasing productivity. But when changing classes, it’s sometimes best to apply style details conditionally. ScriptCase is a complete PHP code generator.

You can alter through the editor itself even if some CSS classes are not available for editing. Wildcard Selectors (, and ) in CSS for classes. There are times you need to change an element’s CSS classes at runtime. And that’s great, but not so the user is limited in customizing your own theme. This strategy also increases the amount of visited pages because the visitor will more likely click the. This makes navigation easier because the visitor will know at the first glance which is the current page. We can improve the user experience highlighting the active menu item on our websites. ScriptCase has its own themes by default, so to help your design productivity. Highlight Active Menu Item With jQuery Script. Changing layout of the tree menu with event , which can help you distinguish between tag selectors and class selectors in CSS files.Ī CSS rule for a class selector is written in the same way as a rule for a tag selector, with the exception of the. As CSS field properties, when changed, they are added to a class created automatically by ScriptCase for each application field. Unlike HTML elements (such as, or ), whose names are predetermined, class names are chosen by the developer when they create the class. How CSS Class Selectors WorkĪ CSS class selector allows you to assign style rules to HTML elements that you designate with that class rather than all instances of a certain element.
SCRIPTCASE CHANGE CSS BY CLASS HOW TO
To follow this tutorial, make sure you have set up the necessary files and folders as instructed in a previous tutorial in this series How To Set Up You CSS and HTML Practice Project. CSS class selectors are useful when you want to apply different style rules for different instances of the same HTML element. In this tutorial, you will create a CSS class selector, which will allow you to apply CSS rules only to HTML elements that are assigned the class. If you don’t have familiarity with HTML, you can follow the first ten tutorials of our series How To Build a Website With HTML before starting this series. Using CSS :target Pseudo-Class To Toggle Element. This piqued my curiosity and I wanted to see if I could revamp my recent position: sticky demo to use the :target CSS selector to hide and show a user's membership details. You may follow the entire series to recreate the demonstration website and gain familiarity with CSS or use the methods described here for other CSS website projects.īefore proceeding, we recommend that you have some knowledge of HTML, the standard markup language used to display documents in a web browser. This CSS selector is sometimes used as JavaScript-free means to hide and show elements based on the user's interactions. This tutorial is part of a series on creating and customizing this website with CSS, a stylesheet language used to control the presentation of websites.


 0 kommentar(er)
0 kommentar(er)
